저번 포스팅에서는 Android Studio에서 기본 앱을 빌드하였다.
본인 콤퓨타가 느린지라 엄청 버거워하는것도 있고 Visual Studio Code의 강력한 애드온들 그리고 자주쓰니까
이젠 code에서 개발해보려고 환경 설정을 해보았다.
1. Visual Studio Code 다운로드
https://code.visualstudio.com/ 에서 다운로드 받는다.
예전에는 드림스파크에서 Visual studio를 받았던 기억이 있는데 이젠 Code를 무료로 쓰다니
마소 성님들 감사합니다.
설치는 다음 다음 다음 딱히 설정할게 없다.
설치되면 다음과 같이 나타난다.

2. Visual Studio Code 환경 설정
일단 우리는 한국인이니까 한글로 변경하도록 하겠다.

좌측 테트리스 블럭모양을 클릭하고 kor이라고 검색하면 최상단에 Korean language Pack이 나타난다.
설치한다.

설치하면 재시작 하자고하는데 마소형님들이 말씀하는건 잘 들어야한다 재시작 한다.
이젠 Flutter를 설치해보자
똑같이 검색에 Flutter를 검색하여 인스톨 한다.

이제 플루터를 설치 완료 했다.
바로 코드 작성 해도 되나
나는 이쁘고 가독성이 중요하니까 플러그인을 설치한다.
Rainbow Brackets를 검색하고 설치해준다.

이제 얼추 환경설정이 다 끝났다.
기본 프로젝트를 만들어 보자
Ctrl + Shift + P를 눌러서 flutter를 입력하여 아래 그림처럼 프로젝트 생성을 눌러주자

우리가 새로 만드는 프로젝트의 경로를 잘 만들어 줘야한다.
각자 편한위치로 지정하자.

이제 프로젝트도 만들어졌으니 애뮬레이터를 돌려야한다.
이전 포스팅에서 만든 Pixel XL를 불러올거다.
일단은 애뮬레이터를 실행해보자
명령의 입력은 프로젝트 생성과 동일하게 Ctrl + Shift + P를 통해서 넣는다
명령은 launch라고 입력하면 아래 사진처럼 Flutter : Launch Emulator를 선택해준다.

그러면 이제 어떤녀석을 돌릴지 물어본다
픽셀...픽셀을 부르자
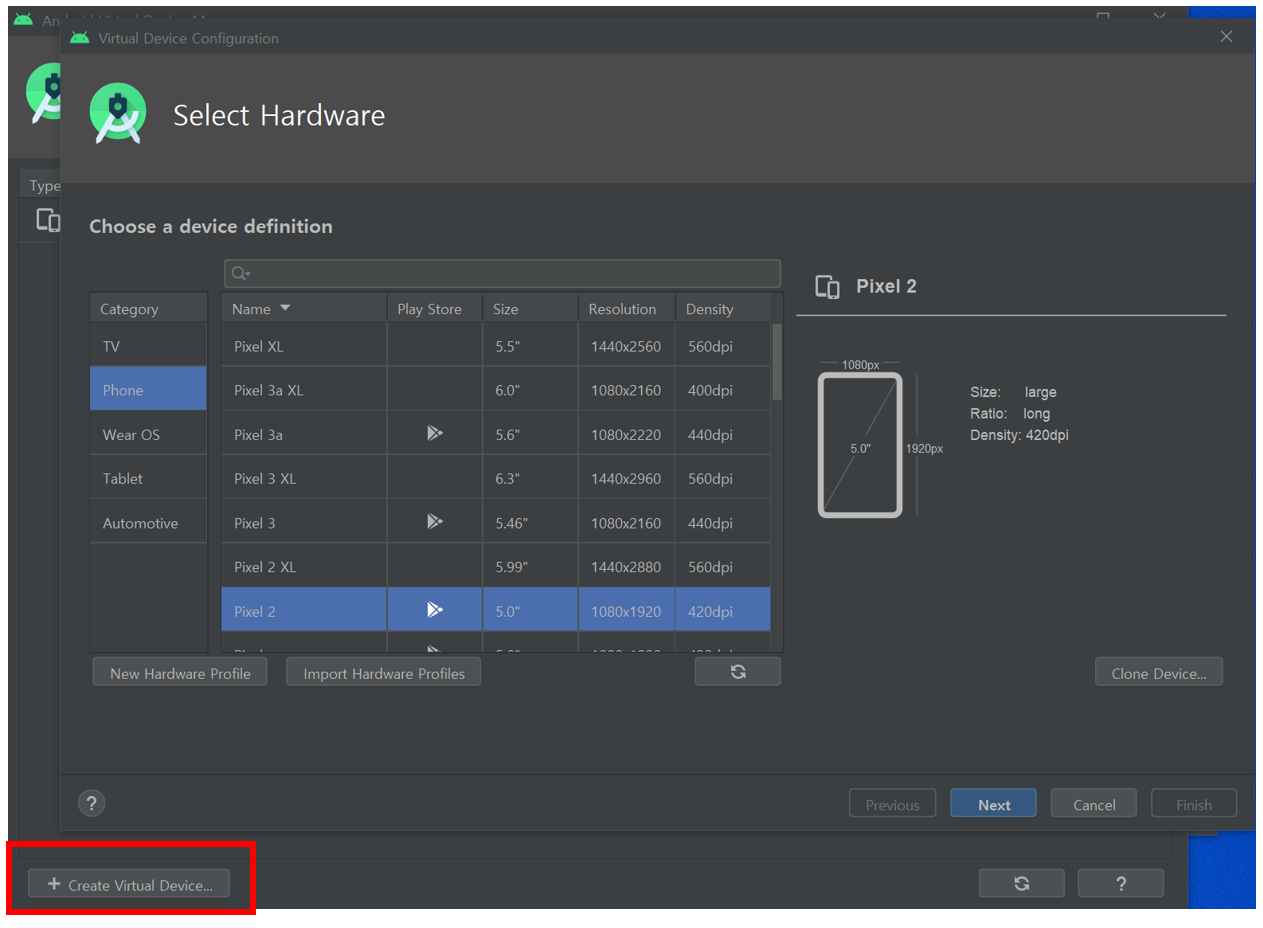
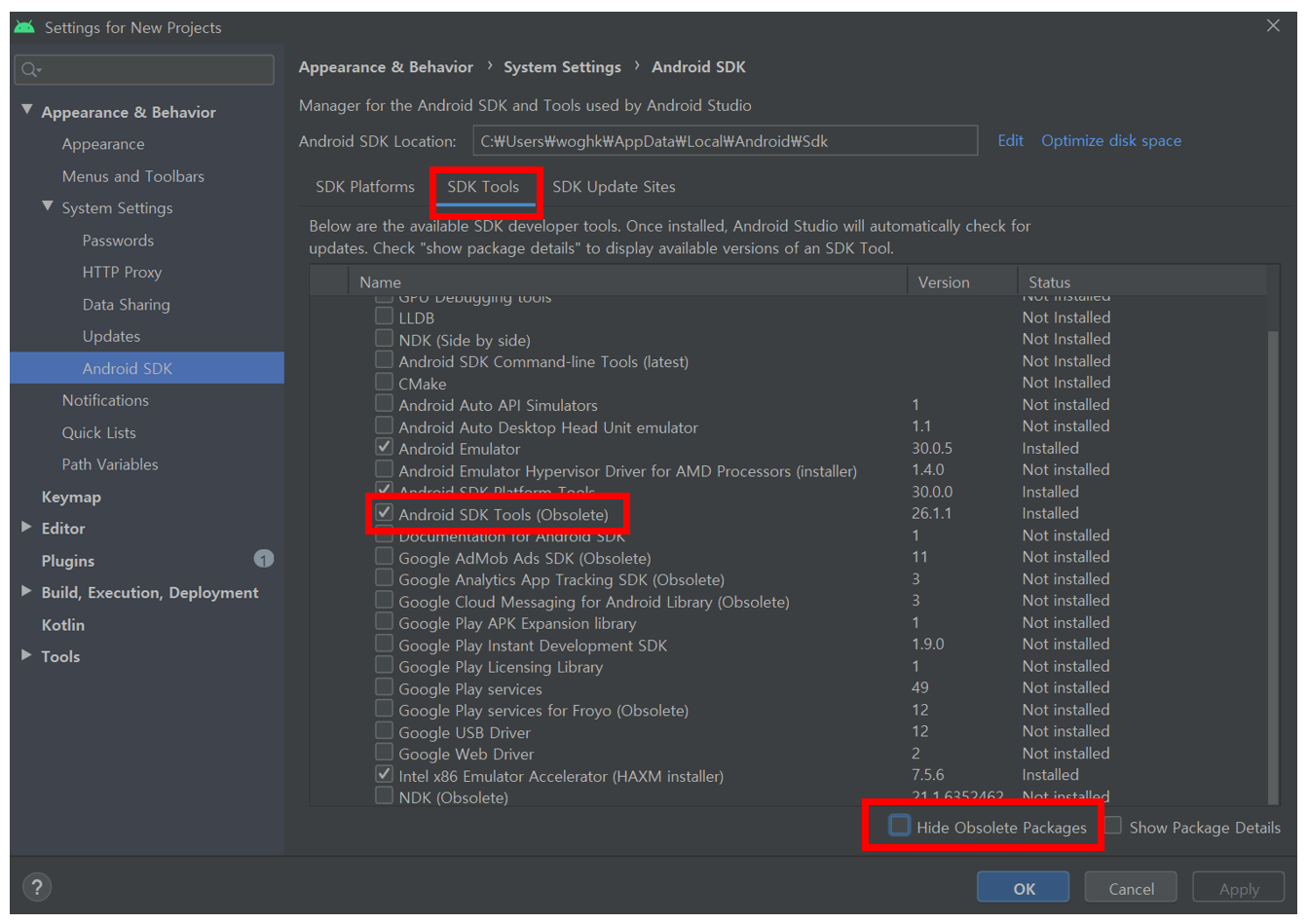
만약 장치가 안나타난다면 이전 포스팅에서 작성한 AVD를 통해서 장치를 생성해주자

실행하면 저번 포스팅에서 만든 그녀석이 그때 그대로 나온다. 색도 보라색으로.

이제 우리가 새로만든 깡통 프로젝트는 파란색일거구 메세지도 다를거다.
이건 예전 애뮬레이터에 세이브된게 불려와서 보라색인거다.
빌드해서 새로운 프로젝트의 내용대로 바뀌는지 해보자.
F5를 눌러서 디버깅 시작을 해도되고
실행 - 디버깅 시작
을 눌러서 해도 된다.
빌드하자

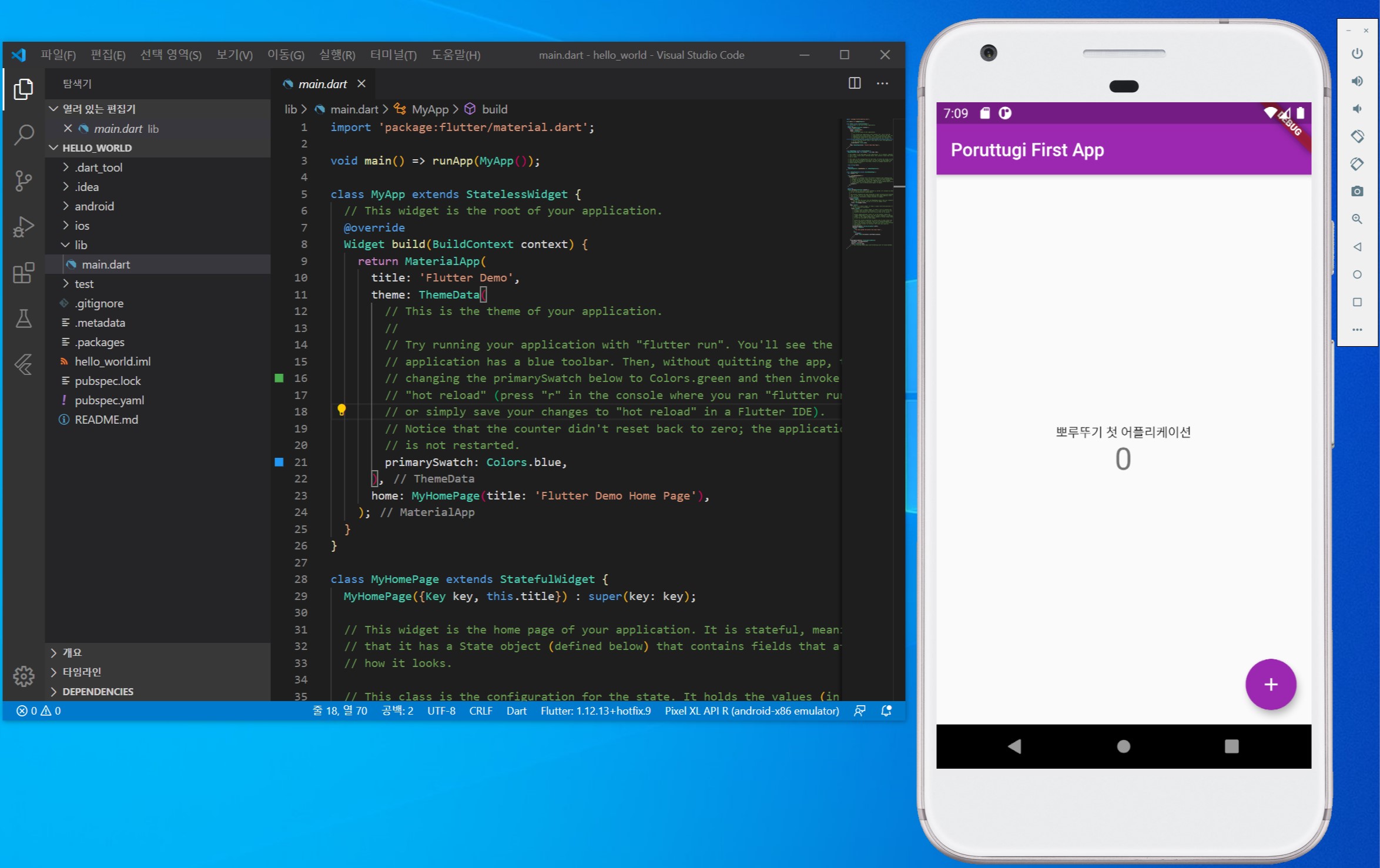
깡통 프로젝트 내용으로 핸드폰이 바뀌었다.
성공이다
이제 개발을 시작하자
'Mobile Application > Flutter' 카테고리의 다른 글
| Error launching application on sdk gphone x86 arm (0) | 2020.04.28 |
|---|---|
| Flutter try re-installing or updating your android sdk manager 문제 해결 (0) | 2020.04.28 |
| Flutter(플러터) 시작하기 - 4. Android Studio 설치 및 환경 설정(Mac OS) (0) | 2020.04.27 |
| Flutter(플러터) 시작하기 - 2. 기본 앱 실행(Windows) (0) | 2020.04.27 |
| Flutter(플러터) 시작하기 - 1. Flutter(플러터) 설치 및 환경 설정(Windows) (0) | 2020.04.26 |